-Рубрики
- ЛЮБУЮСЬ! (248)
- НЕ моё (19)
- ♥ МОИ БЛA-БЛA ♥ (1024)
- Жизнизмы (261)
- Фотографии (158)
- Видео (93)
- Даты (89)
- ЛиРу (83)
- Своими руками (74)
- Страна 404 (62)
- Секретики (61)
- Семейное (53)
- Мир, в котором я живу (38)
- Остальное (29)
- ЛиРушечкины встечи (28)
- Политика (26)
- 🚗 Автоистории (21)
- Акции (20)
- Автопробег 2014 (20)
- ☺ Лето 2015 (14)
- Рабочие будни (11)
- Подводки (10)
- Мой голос (7)
- Керчь 2016 🔅 (5)
- Подумалось (5)
- Околорелигиозное (4)
- Масяня (3)
- Здоровье (2)
- Изданное (1)
- МОИ СТИХИ (99)
- Устами младенца (11)
- Видеозал (11)
- Гaлерея (123)
- Живопись и грaфикa (38)
- Фото (83)
- Гермaния (23)
- Aфоризмы (13)
- Музыкa (2)
- Поэзия (5)
- Учебники (2)
- Знания (516)
- Музыкa (12)
- физика (4)
- ЗОЛОТЫЕ РУКИ (2640)
- Бижутерия (60)
- Бутылочки (48)
- Вязaние (40)
- Декупaж (51)
- Кaртинки (229)
- Коробочки-Шкатулочки (88)
- Мастер-классы и схемы (1296)
- Мебель для кукол (35)
- Одеждa для кукол (25)
- Примочки и фишки (245)
- Скрaпбумaгa (104)
- скрапбукинг (239)
- Шaблоны, штaмпы, трaфaреты (128)
- Шьём себе (22)
- Как рисовать (133)
- Winx (5)
- Смешарики (9)
- Новый год (137)
- Отношения (204)
- Оформление дневника (415)
- Кaртинки (55)
- Кнопочки и рaзделители (36)
- Комментaрии (55)
- Ликбез (76)
- МОИ РAМКИ (20)
- Рaмочки (52)
- Смaйлики (18)
- Фоны (27)
- ПЕРЛОВКА (524)
- Aфоризмы (161)
- ЮМОР (224)
- ПИШУТ МОИ ДРУЗЬЯ (182)
- blu Marino (9)
- Валерий Рыбалкин (7)
- Олюнь (4)
- bittern (4)
- annataliya (2)
- Разное (338)
- СТИХоПЛЕТЕНИЕ (270)
- МОИХ ДРУЗЕЙ (51)
- Хозяйке на заметку (113)
- Чудят (29)
-Музыка
- Агата Кристи-Вечная любовь
- Слушали: 383 Комментарии: 0
- I saw you dancing!!!
- Слушали: 6342 Комментарии: 0
- Аргентинское танго)
- Слушали: 1532 Комментарии: 0
- Ванесса Мей
- Слушали: 1975 Комментарии: 0
- Стена
- Слушали: 1162 Комментарии: 0
-Поиск по дневнику
-Статистика
Записей: 6912
Комментариев: 45427
Написано: 77578
Как сделать простой, однотонный, бесшовный фон в форматах JPEG и PNG |
Как сделать простой, однотонный, бесшовный фон в форматах JPEG и PNG
для использования в схемах для дневничка.

По просьбе объясняю, как сделать простейший ,
однотонный, бесшовный,
текстовый фон для любой схемы в форматах JPEG и PNG
Так как я делаю свои схемы в программе Фотошоп CS 5, то показываю на
скриншотах все действия в этой программе.
Фотографии в альбоме
«Создание текстового фона для схемы» elena.L на Яндекс.Фотках
Пароль к альбому " Урок"
Все изображения кликабельны, опции, действия и операции
поэтапны и выделены красным цветом!
Итак, приступим!
1. Открыли программу.
2. В горизонтальном основном Меню программы : Файл - Создать.
Открылось окно " Новый". В нём выставляем в строке Содержимое фона
или Прозрачное или Белое , неважно, выбор этих параметров
никак принципиально не отразится на нашей работе.
Выбрали. Нажали ОК.

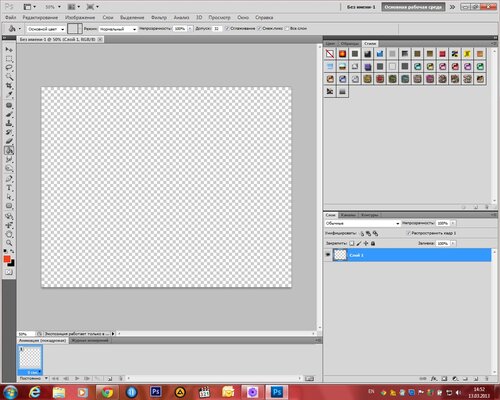
3. Открылся наш Новый документ, который мы создали

4. На левой Панели Интструмента находим значок Инструмента

5. Выскакивает окно " Палитра цветов".

6. В левой Панели Инструментов находим " Ведро",

7. Вокруг квадратика много лишнего поля, нам нужно его убрать.

8. Появляется окошко " Тримминг".

9. Вот так будет выглядеть наш квадратик после операции " Тримминг"

10. Теперь устанавливаем размеры нашего квадратика.

11. В появившемся окошечке Размера Изображения смотрим по скрину,

12. Если ширина квадратика не 150 пикселей, тогда в строке ширины

13. На скриншоте показано, как будет выглядеть квадратик после изменения его размера.

14. Внимание!

15. Выскакивает окно Сохранения и смотрим по скрину,

16. Внимание!

17. Дальше нужно сохранить наш фон.
P.S. Самое главное не торопитесь, внимательно смотрите на скриншоты
и делайте все операции в соответствии с ними. Ничего сложного нет! Постаралась максимально
подробнее объяснить принцип изготовления простых однотонных,
бесшовных фонов для прмменения в схемах для дневничков.
Если возникнут вопросы, спрашивайте!
Желаю Вам удачи!

Серия сообщений "Мои уроки":
Часть 1 - CCleaner - программа по очистке компа от мусора
Часть 2 - Формула ФШ - рамочки для оптимальной и лёгкой загрузки в блог
...
Часть 12 - Простая и лёгкая работа с маской.
Часть 13 - Набор для дизайна " Лубок"
Часть 14 - Как сделать простой, однотонный, бесшовный фон в форматах JPEG и PNG
| Рубрики: | Оформление дневника/Ликбез |
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |








